
回想自己最开始学习 Android 的动力,其实很简单,就是想在手机上看到自己设计的 APP。但是在工作后,一直做的都是「别人」的 APP,偶尔还要做一些自己不太认可的设计和交互,从中获取到的成就感还不及第一次在手机上看到「Hello World」。
所以我要打造一个属于自己的 APP,甚至接口都是自己的。遵循 Material Design,用上各种最流行的库,不适配低版本,反正自己怎么开心怎么做!
这一篇基本都是在扯淡,如果是只对代码有兴趣的读者,可以翻一下我后面的文章写了没。
定位
不知道大家有没有听说过,网上有一些自动生成 APP 的服务。在我还对编程一窍不通的时候,我做过一个这样的东西:

现在还忘不了当我拿这个去唬人时,别人「这是你做的?真的假的?」那种眼神。
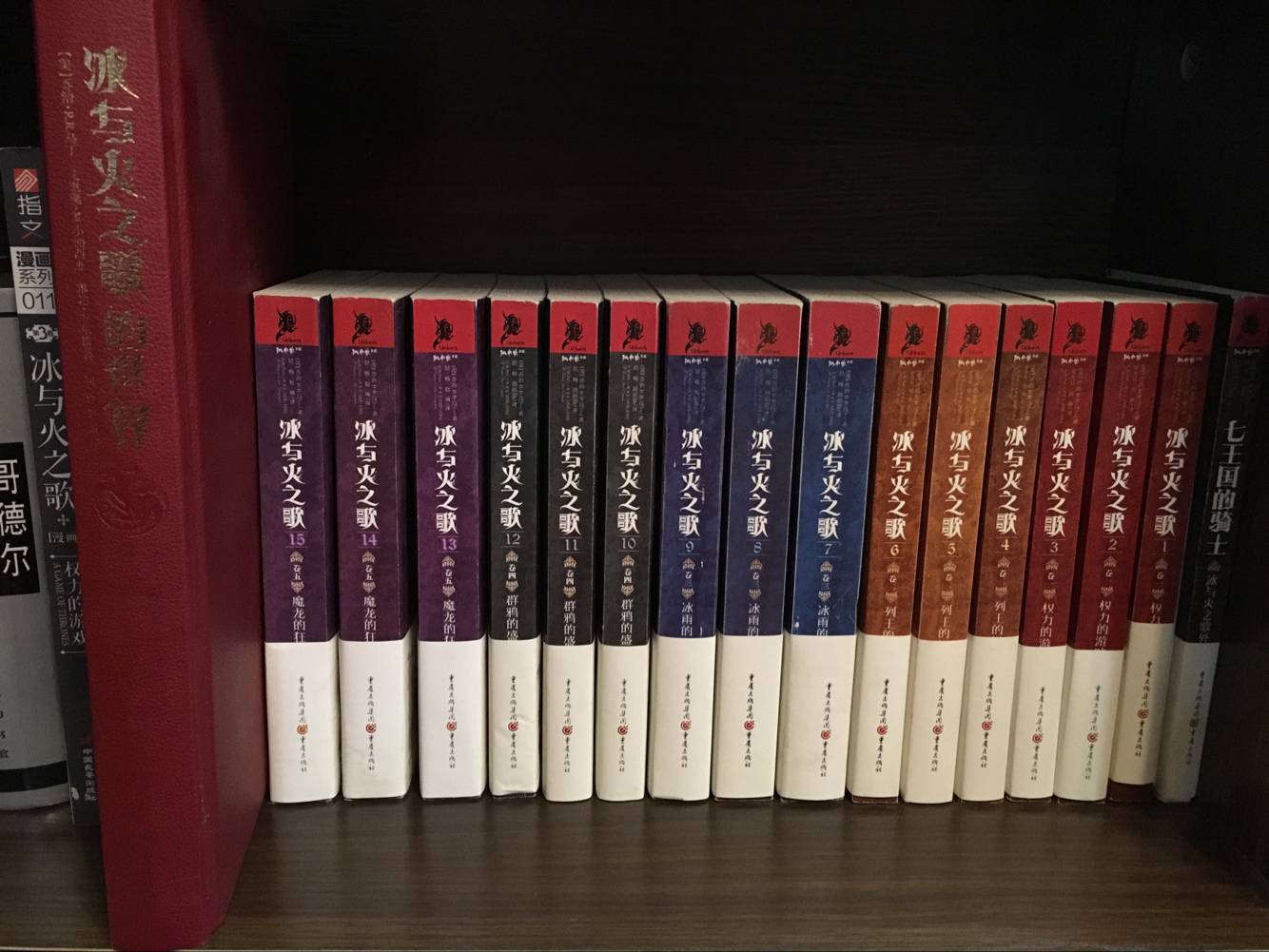
我是乔治·R·R·马丁的小说「冰与火之歌」(后面可能会简称「冰火」)的粉丝,曾经连续读了前五卷,厚厚的十五本书啊!再加上一本「冰火」的百科,「冰与火的世界」:

其实我最早接触的是它的电视剧「权力的游戏」,但在没有任何知识背景的情况下,看的我一脸蒙蔽。很多东西是看了小说之后才焕然大悟,并且惊叹于这部作品尽如此宏大。在美剧的故事开始之前,漫长的历史里面也发生了许多故事。
于是就产生了做一个「冰火」百科的 APP 的想法,让没看过小说的人对这部作品有更多的了解, 科普小说美剧故事开始之前的故事,并且绝不会涉及剧透!
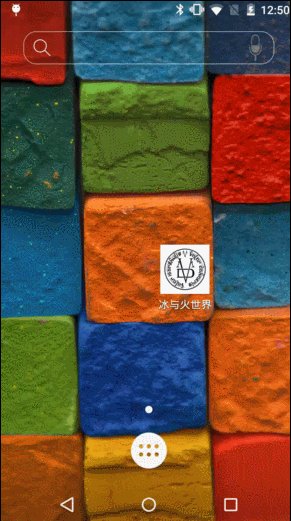
APP 名就叫「冰与火百科」好了。本来想叫「冰与火的世界」,但觉得还是要跟原著有所区分。另外,五个字可以让它在手机上完整显示,试了几台手机,超过五个字在手机桌面显示会有省略号。
图标
我一直在想,有什么图案是可以代表「冰火」这部作品的,是作品名的艺术字,还是某个家族的家徽?No,No,No!
在冰火里面,有个地方的人一见面会说「Valar Morghulis」,意思是「挖了蘑菇立死」,噢不对,是「凡人皆有一死」。我觉得这句活一定程度上可以概括这部作品,他们用的硬币上也印有这句话:

酷!就拿它做图标好了!
在最新的 Android 原生系统上面,APP icon 都统一成了圆形:
![]()
为了响应谷歌的号召,按照扁平化加简洁的概念,经过老婆的处理,有了这么几个版本:
![]()
![]()
![]()
最终决定用最简洁的那个。
功能
这个 APP 不会做的太复杂,就是一些基本的功能,和以前那个自动生成的差不多。
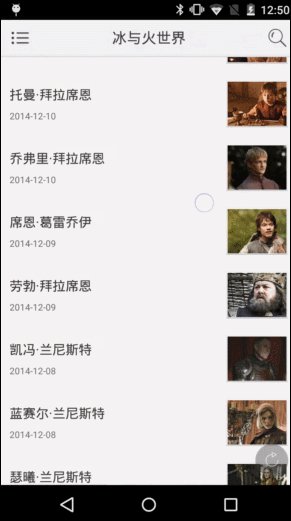
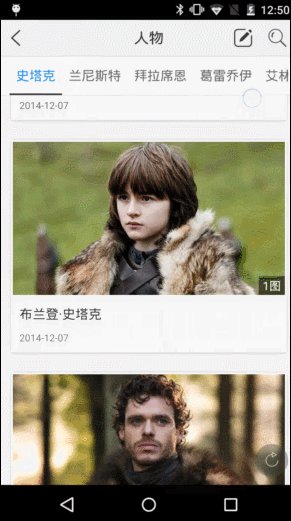
进入 APP 后,可以通过点击不同的分类,查看对应分类下的人物、城堡、历史事件等,点击进入详情(一个 WebView 的页面)。在详情页面可以通过点击文字跳转到另一个详情页面。差不多就这样了。
这好像也太简单了。。。
再加个搜索和夜间模式吧。
接口
接口我是想自己做的,但就算我那么有耐心去收集后台数据,关键我不会后台啊!
琢磨了几天后,我决定这样做。自己生成 json 数据,然后将 json 文件放到 GitHub 上面,直接去请求这个文件就好了!反正也不是要拿来上线的东西,用最简单的方式实现就好了。我怎么这么聪明啊。

所以难点就在于收集整理数据了,还要写一下 html 代码。
知识点
要是没有意外,把现在想到的都实现了的话,在后面的文章,你可以接触到以下内容:
- 用静态网络数据打造自己的接口
- 部分 Material Design 控件的使用
- 一些流行框架的简单使用(DataBinding、Retrofit、Realm、Glide 等)
- Android 和 js 之前的简单交互
- 夜间模式的实现
- 搜索功能的实现
对初学者来说,算是一个可以学习一下的项目,妥妥的。

对了,还有一个星期「权力的游戏」第七季就来啦!想想还有些小激动。