
之前做过一个仿 iOS 列表的编辑删除功能,在快做完的时候发现在 iOS 里,编辑的时候还带有排序的功能,所以这次把排序功能加上,并做了一些优化。
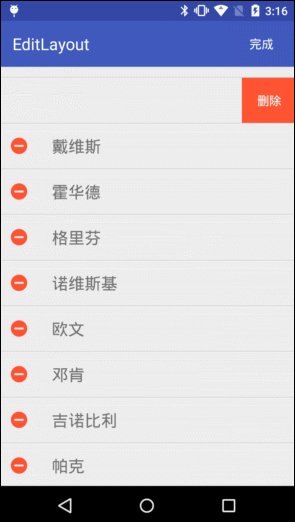
现在的效果如下:

有兴趣的可以先看一下之前删除的那篇:
按键布局
首先,我们需要在布局中增加一个排序的按键,所以在 EditLayout 的成员变量增加:
|
|
处于编辑状态时,才会显示编辑按键。
我把右边的删除按钮固定在右侧底部(感觉好看一点),为了让它处于其它控件的底部,item 布局文件的控件摆放顺序变成这样:
|
|
相应的,获取及摆放控件改成这样:
|
|
三种状态
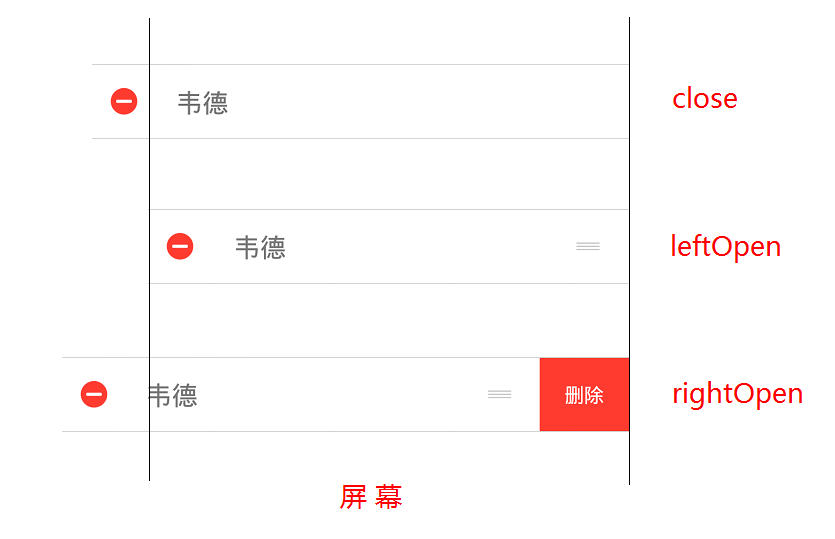
在增加了排序功能后,三个状态也有了变化:

可以看到,进入编辑状态后,mContentView 的宽度发生了变化,那么我们在哪里改变它的宽度呢?
缩短 mContentView 宽度
在 ViewDragHelper.Callback 中,onViewPositionChanged 方法负责监听控件的位置变化。我们在这里判断,当左侧完全展开时,缩短 mContentView 的宽度:
|
|
复原 mContentView 宽度
当结束编辑状态时,就将控件的宽度复原。我们需要先将宽度复原,再让它滑动到关闭的状态。这里会有两种情况,左边展开关闭和右边展开关闭。关闭时会调用 close() 方法,我们在这里做处理:
|
|
UI 方面的改动就到这里。
排序
ItemTouchHelper 可以让 RecyclerView 的 item 实现上下左右拖动,我们把排序的操作交给它处理。
ItemTouchHelper.Callback
和 ViewDragHelper 类似,ItemTouchHelper 也有一个 Callback,我们自定义一个 EditTouchHelperCallback:
|
|
这几个方法都很好理解:
- getMovementFlags - 确定 item 是否可上下左右拖动,我们这里只允许上下拖动
- onMove - 上下拖动 item 到另一个位置的回调
- onSwiped - 左右拖动 item 的回调,这里不需要实现
- isLongPressDragEnabled - 长按 item 是否会触发可拖动,默认返回 true,这里不需要
在 Activity 中,需要将 ItemTouchHelper 和 RecyclerView 绑定:
|
|
这样,我们的 item 就已经支持上下拖动了,但是要如何触发拖动以及交换控件位置呢?
OnItemSortListener
ItemTouchHelper 有两种方式可以触发拖动,一个是上面说到的长按,还有就是调用它的 startDrag 方法。
至于交换位置,ItemTouchHelper 是不支持的,毕竟它负责的是单个 item 的操作。但我们 RecyclerView 的 Adapter 支持啊,它的 notifyItemMoved 方法就是用来交换 item 位置的。
所以我们创建一个监听器,用于监听开始拖拽及位置交换:
|
|
这个监听器由 Activity 实现:
|
|
这两个方法在哪里调用?
调用 Listener
触发拖动的当然是排序按键。将 ItemTouchHelper 传给 Adapter,然后给排序按键设置触摸事件:
|
|
至于位置交换,不要忘了 ItemTouchHelper.Callback 里有个 onMove 方法。创建 EditTouchHelperCallback 时,将 OnItemSortListener 传入,然后在 onMove 里加一句代码:
|
|
这样就完成啦,妥妥。目前的效果还是比较满意的。