
无意中了解到 iOS 开发里面有一个叫 Reveal 的神器,用于 UI 调试。要是俺们安卓也能实现类似效果就好了。
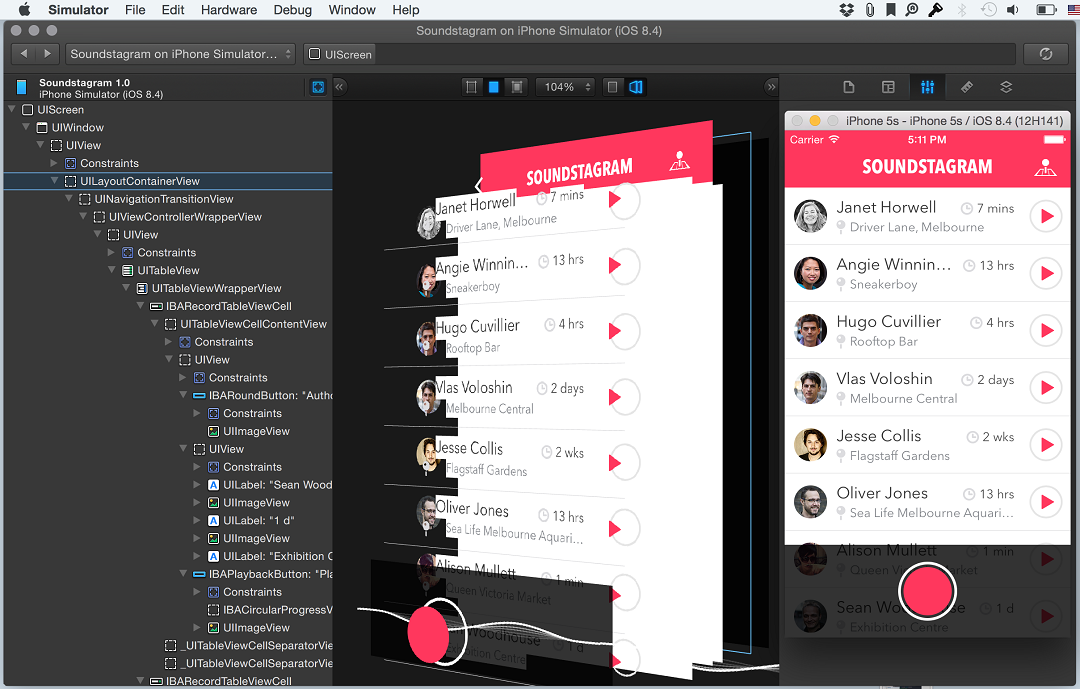
Reveal 看上去是这个样子的:

很酷炫有木有!
什么?Jake Wharton 大神早在几年前就给我们准备了类似的开源库了!
今天要介绍的就是大神的 Scalpel,可以实现在手机上 3D 展示届满布局,而且用起来超级简单!
在 Gradle 中引入 Scalpel:
|
|
然后我们来到需要展示效果的布局文件,将它的根布局修改为 ScalpelFrameLayout,看名字也能猜到它是继承 FrameLayout 的。(要是去看源码你会发现,其实整个库只有 ScalpelFrameLayout这一个文件,四百多行代码,膜拜大神!)
然后在代码里面将 setContentView 修改成以下代码:
|
|
跑一下看看效果:

妥妥的。
你问我有什么用?酷炫啊!