
列表顶部的标签悬浮大家应该都知道,但「顶上去」是个啥玩意?
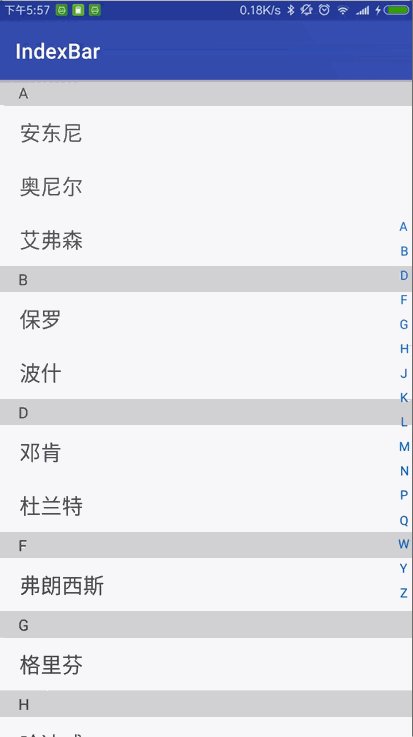
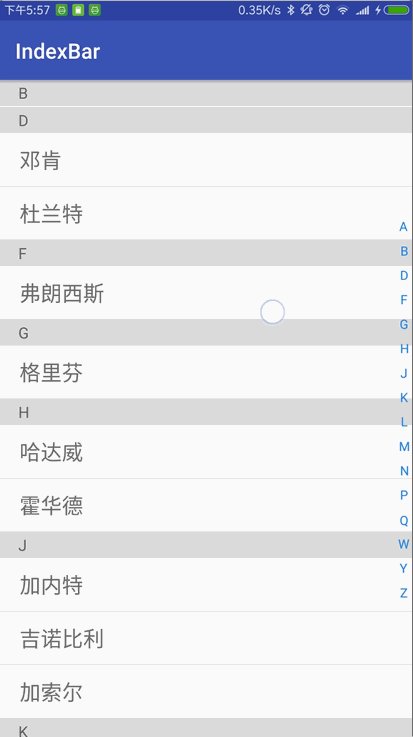
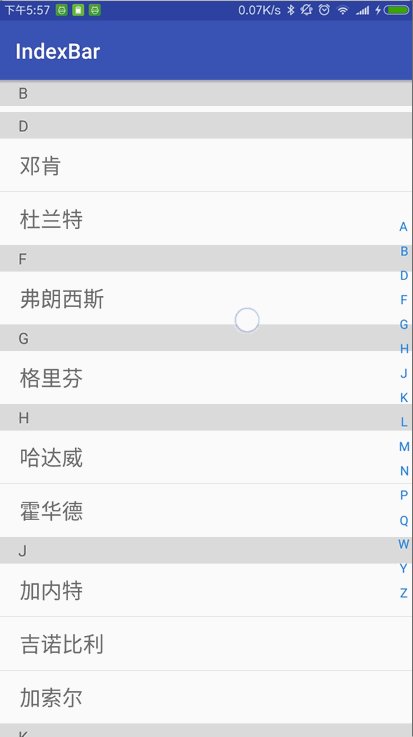
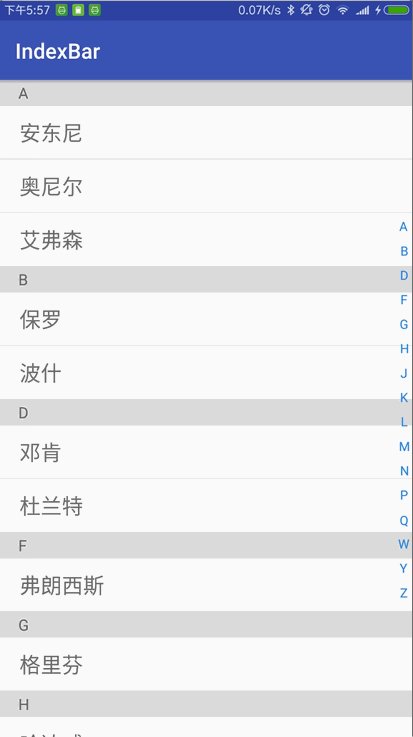
看一下效果图就知道了,注意看顶部的悬浮标签切换时的效果:

这是我在之前一个自定义侧边索引栏的项目上修改的,对侧边索引栏的实现有兴趣的可以看一下之前的文章:自定义侧边快速索引栏
思路是这样子的:
- 布局里面增加一个和索引item长的一样的view,默认显示列表第一项的索引字母。
- 监听列表的滑动,当列表可见的第二项是索引item时,计算并更新悬浮view的Y坐标,让它处于索引item的上方。
- 监听列表的滑动,当列表可见第一项发生变化时,更新悬浮view显示的字母为当前可见第一项的索引字母。
感觉比想象中简单啊。可以看出逻辑都是在滑动事件里,我们用RecyclerView的addOnScrollListener方法监听列表的滑动事件,在监听器里面实现上面的逻辑。说的可能不是很好,看代码就知道多简单了。
监听器的代码如下:
|
|
这样就已经实现「顶上去」的效果了,妥妥的。
最后说明一下,这个代码是使用 RecyclerView 实现的,要是用 ListView 的话是有问题的。ListView的item 使用 getTop() 方法,刚开始拿到的应该是 item 距离整个 ListView 最顶部的距离,要都是这样还好处理,但是复用item的时候这个值又发生了变化。
总之就是,在使用 ListView 的时候,我还没有好的实现方法。要是哪位知道怎么实现,希望可以留言分享一下,不胜感激!