
现在带浮动标签的输入框也是一个很常见的东西了,在材料设计里面有一个 TextInputLayout 的控件,我们可以用它实现这个效果。但是材料设计控件的样式比较固定,并不能满足我们产品设计的脑洞。这里提供一个用属性动画实现的方法。
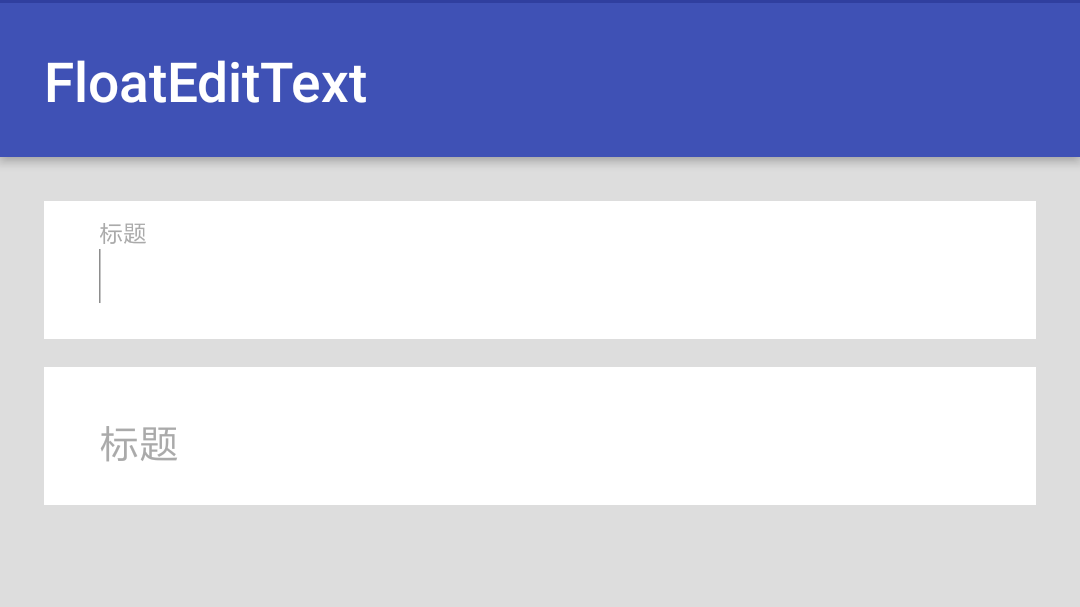
还是先看看效果吧:

大概的思路是这样的:
- 控件有两层,一层是浮动的标签,一层是输入框。
- 当点击控件后,标签同时执行一个横向和纵向的缩放动画,还有一个向上移动的动画,让输入框获取到焦点并弹出键盘。
- 当输入框失去焦点时,判断是否有内容,如果没有则让标签执行一个复原的动画。
下面看看控件的布局:
|
|
由于 EditText 会默认获取到焦点,所以我先把它隐藏了。这里面值得注意的是 transformPivotXY 这个参数,等下会讲到。
然后我们创建标签向上缩放的方法,代码如下:
|
|
代码不难理解,就是同时执行了横向和纵向的缩放动画,让标签缩小到 60%。动画执行完后显示 EditText,让它获取到焦点并弹出键盘。如果 animatorSet.setInterpolator(new DecelerateInterpolator()); 这句不懂的话,看看下面这张图就明白了:

到这里,你可能还有的一个疑问就是,向上移动的动画呢?
缩放动画是根据控件的基准坐标来进行缩放的。也就是说,当我们把基准坐标设在控件上方时,缩放的时候也会有一个移动的效果。所以在布局里面用
|
|
将标签的基准点设为(0dp, -30dp),这样我们就省去了移动动画。
至于复原的动画,就更简单了:
|
|
为了实现失去焦点,标签复原,我们需要监听输入框是否有焦点:
|
|
这样就已经完成了一个带浮动标签的输入框,妥妥的。
虽然实现一个这样的控件不难,但我个人还是希望可以使用原生控件的,希望移动端的设计能多去了解一下材料设计吧。(T_T)