
介绍
现在有通讯录的项目基本都会用到侧边快速索引栏,网上也有不少第三方开源控件可以使用。但我讲的这个还是稍稍有点不一样的。
和一般索引栏不太一样的地方:
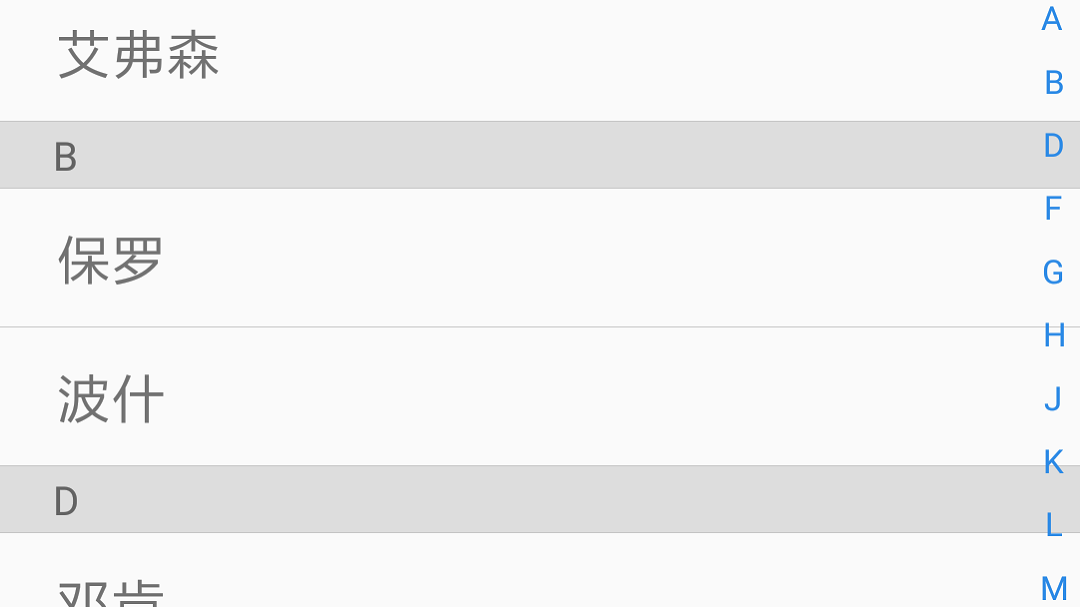
- 只显示有出现的首字母
- 出现的索引字母居中显示
- 代码相对较简单
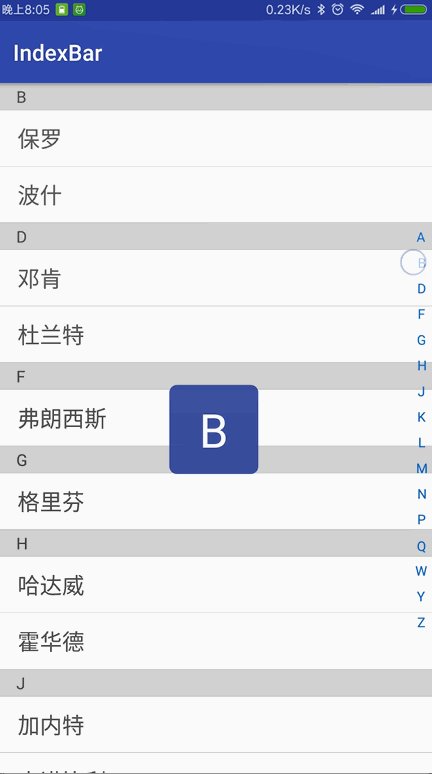
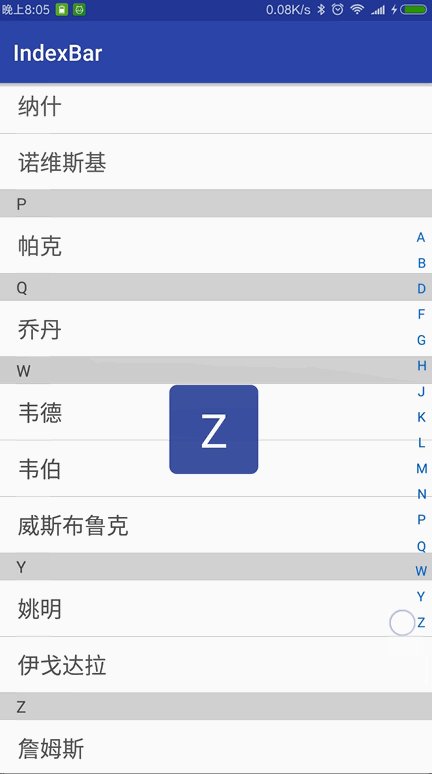
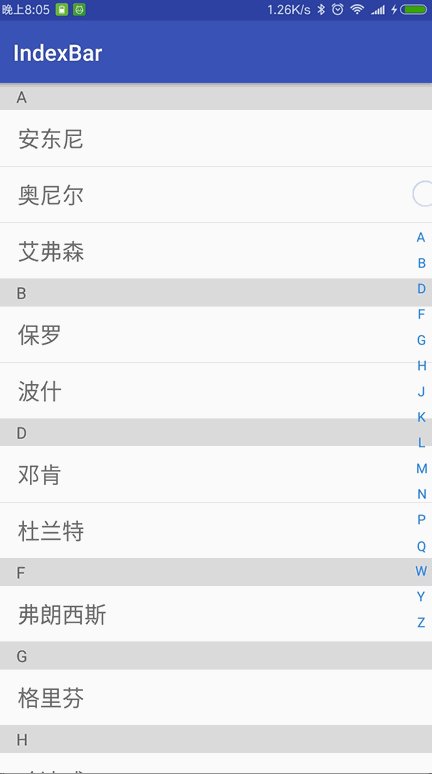
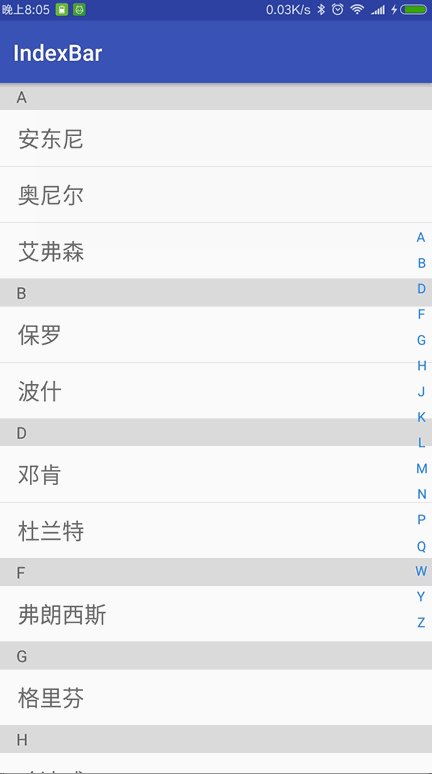
好吧,编不下去了,其实也没什么不一样的,可以看一下效果图。
思路
大致的实现过程如下:
- 获取要显示的字母
- 获取需要用到的宽高数值
- 绘制各个字母
- 处理 Touch 事件
还是挺简单的,稍稍有点难度的地方应该在计算。
代码
自定义控件的实现方法有很多,这里我是用继承 View 来实现的,下面看看具体怎么实现。
获取要显示的字母
通过 set 方法获取到要显示的字母集合后,重绘控件:
获取需要用到的宽高数值
绘制侧边栏的时候,我们需要用到以下几个参数来计算字母所在的坐标:
- 控件的总宽度 mWidth
- 每个字母可以分配到的高度 mCellHeight
- 第一个字母和控件顶部的距离 mMarginTop(用于居中显示)
- 每个字母本身的宽高
当控件的的宽高发生变化时,会执行 onSizeChanged 这个方法,在首次初始化时也会调用,所以前三个参数我们可以在这里获取到。
这里考虑最多会出现 27 个字符,如果首字母是数字或者特殊字符,我们用「#」表示。
mMarginTop 可能要理解一下,第一个字母距离控件顶部的距离,是控件总高度减去所有字母的总高度的一半,应该不是很难理解:
|
|
但要说明一下的是,加载控件是需要时间的(处理过 SwipeRefreshLayout 一进去就要转圈的应该理解)。也就是说 onSizeChanged 可能在 setIndexs 之前执行,也可能在它之后执行。这就可能会导致获取不到 mMarginTop,所以我们在 setIndexs 里也加上 mMarginTop = (mHeight - mCellHeight * indexs.length) / 2 这句代码,保证可以拿到这个参数。
至于字母的宽高,不同字母的宽高其实都不一样的,我们可以通过以下方法获取到:
|
|
绘制各个字母
通过上面获取到的参数,我们可以计算出每个字母的坐标。
简单说明一下,使用drawText绘制时使用x坐标是字母最左边的坐标,而 y 坐标是指字母 baseline 的坐标。我们可以简单理解为是字母左下角的坐标。
x 坐标
为了让字母在控件里左右居中显示,x 坐标就是控件总宽度的一半减去字母宽度的一半:
|
|
y 坐标
y 坐标的计算可能要理解一下。首先和宽度类似,让字母在它占有的空间里面上下居中,也就是字母占有高度的一半加上字母高度的一半。然后要加上它前面所有字母的高度,及首字母距离顶部的距离:
|
|
所以 onDraw 的代码可以这样写:
|
|
处理Touch事件
这个控件的点击和滑动事件做了相同的操作,通过计算当前按下字母的下标来获取到该字母,显示吐司,并且通过回调函数让列表定位。当手指抬起时,把吐司隐藏就好了。
|
|
到这里,自定义控件就算完成啦。接下来看看它是如何使用的。
使用
现在布局里面使用我们的自定义控件,我是这样写的:
|
|
然后就是设置索引字母数组,设置要吐司的 TextView,设置回调方法。在 RecyclerView 中,我们可以使用 LayoutManager 来定位。
|
|
最后,我们需要写一个方法用来排序,插入索引 item,顺便把要显示的索引字母数组获取到。在 item 的实体类里面,我用 isIndex 这个字段来区分是索引 item,还是普通 item。可以参考一下我的排序方法:
|
|
还有一点要说明一下的是,一般情况下侧边索引栏的「#」是放在最后一个的,但是用 Arrays.sort 排序的话会把它放在第一个,要放最后一个的话还要再做一个转换,这里就不再赘述了。
结语
这个控件还是比较简单的,这也是一个比较适合用来入门的控件,可能要理解一下的地方在计算方面。
个人觉得,如果一个控件不是太复杂的话,最好是自己实现,或者至少要看明白源码。这样一方面可以修改控件适合自己的项目使用,一方面出现了 bug 也可以快速定位修改。
妥妥的。